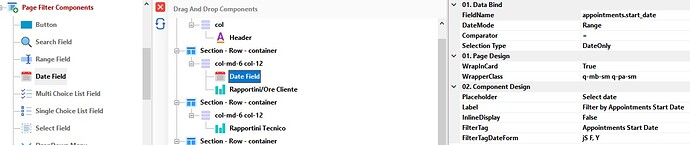
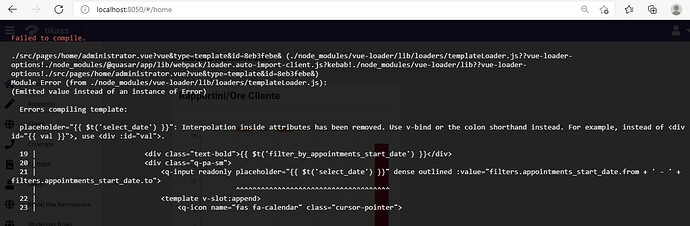
if inserted Pages components and widgets-> data field an error occurs
Hi @Maxr167 this issue has reported, thanks for the info.
Hi solution to this is to use the full colon and ignore the { } . Assume maybe you have something inside an element like q-btn label=“name” and you want the label to be dynamic what you do is use the full colon and not use the brackets so that it looks like this q-btn :label=“props.row.name”></q-btn
So for your case you want to have this :placeholder=“props.row.name”
Issue has been resolved in version 3.8