Thank you @willvin, it’s very useful.
@jp26198926 currently I don’t. but you need a specific kind of shared hosting that supports node js apps.
The latest cpanel updates bring support for node.js apps to implement easily. If you have a vps or dedicated server, I can implement natively with pm2 manager or install aapanel which is free and has node.js to implement.
Greetings!
Thanks.
@willvin: Have you maybe a tutorial how to publish a PHPRad Classic Web application? I can’t find the created folder to upload on the webserver.
Ralf
@Ralf the classic version folder structure is a little different from the Vue version. The folder you are to upload is the root folder and you have to follow the steps taken for the api in the tutorial above to get it working. Send me a private message if you still have issues.
I have a PHP RAD VUE project. Tried this tutorial but throws a 404 not found to API address, .env is pointing to my website (example.com/cloudapp). Frontend is working. Any ideas about what to do next? Deploying in php rad vue is complicated!
Hi, please send me a private message with your TeamViewer details or AnyDesk ID.
Hi, thank you Willvin, finally could deploy project, but buttons in api page related with testing and documentation are not working. What would be the reason?
@almend that is how it is supposed to be, it is left with you to design and link your document to it. That is just an example page.
I have the same problem, can you help me?
Hi, I Get this Error
anyone can explain what’s the problem, and how to solve it
PHP Fatal error: Uncaught ReflectionException: Class config does not exist in /home/xxx/apps/vendor/laravel/framework/src/Illuminate/Container/Container.php:809
Stack trace:
Thanks
@mabrur at configuration what did you do before getting that error?
Hi @willvin , I hope you could help me whit my problem publishing PHPRad Vue to Mobile App (Android)
I have issued with my PHPRad Vue Project
When I Publish the Project to SPA Platform (Web Base), it’s work normally.
But, When I Publish the Project to Mobile App Platform (Android), It’s always show error “unable to complete the request”
I use Android Emulator from android studio
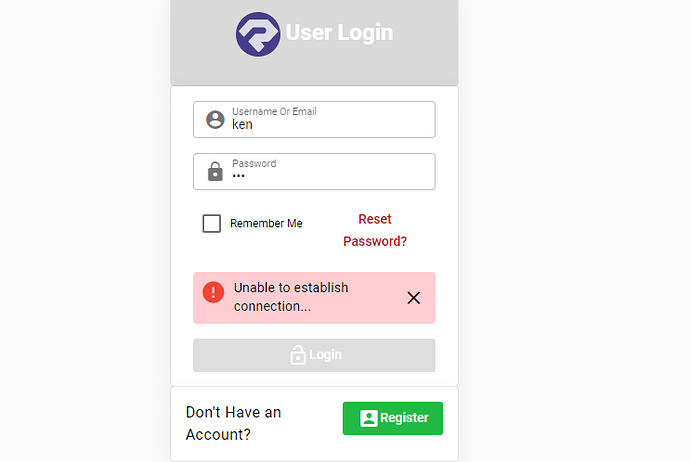
Hi, i have a problem when i upload my project to my hosting and database online. When i want to login in my project (with auth feature) that says “Unable to establish connection” like that:
It cant connect to my database in my hosting. file .env has already same with database in hosting.
BUT, when i run it while my xampp is running, it can connect but to my localhost’s database, not to my hosting’s database…
Can you help me? I will appreciate that.
You compiled your frontend without adding your online API link to the quasar config or your API is not accessible, Please watch and follow the steps in the video.
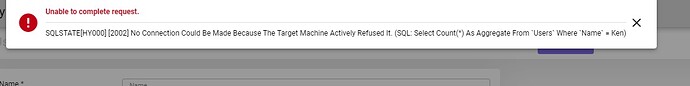
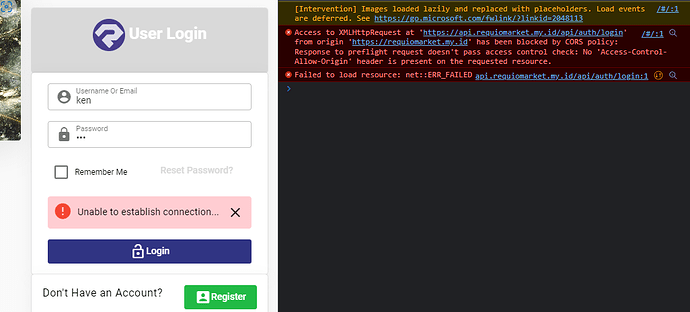
Hi willvin thanks for your response… i was follow your instruction in the video, but still have an error like this:

this is error when i want to register my account in login
sometimes, the error showed like this in different device
what should i do?
The error from the first screenshot means you did not add the API live link when you compiled your frontend project. The error from the second screenshot means you did not add your production server database details to the .env file found in the root of the API folder. Please follow the video step by step.